This Item Ships For Free!
React bootstrap button new arrivals
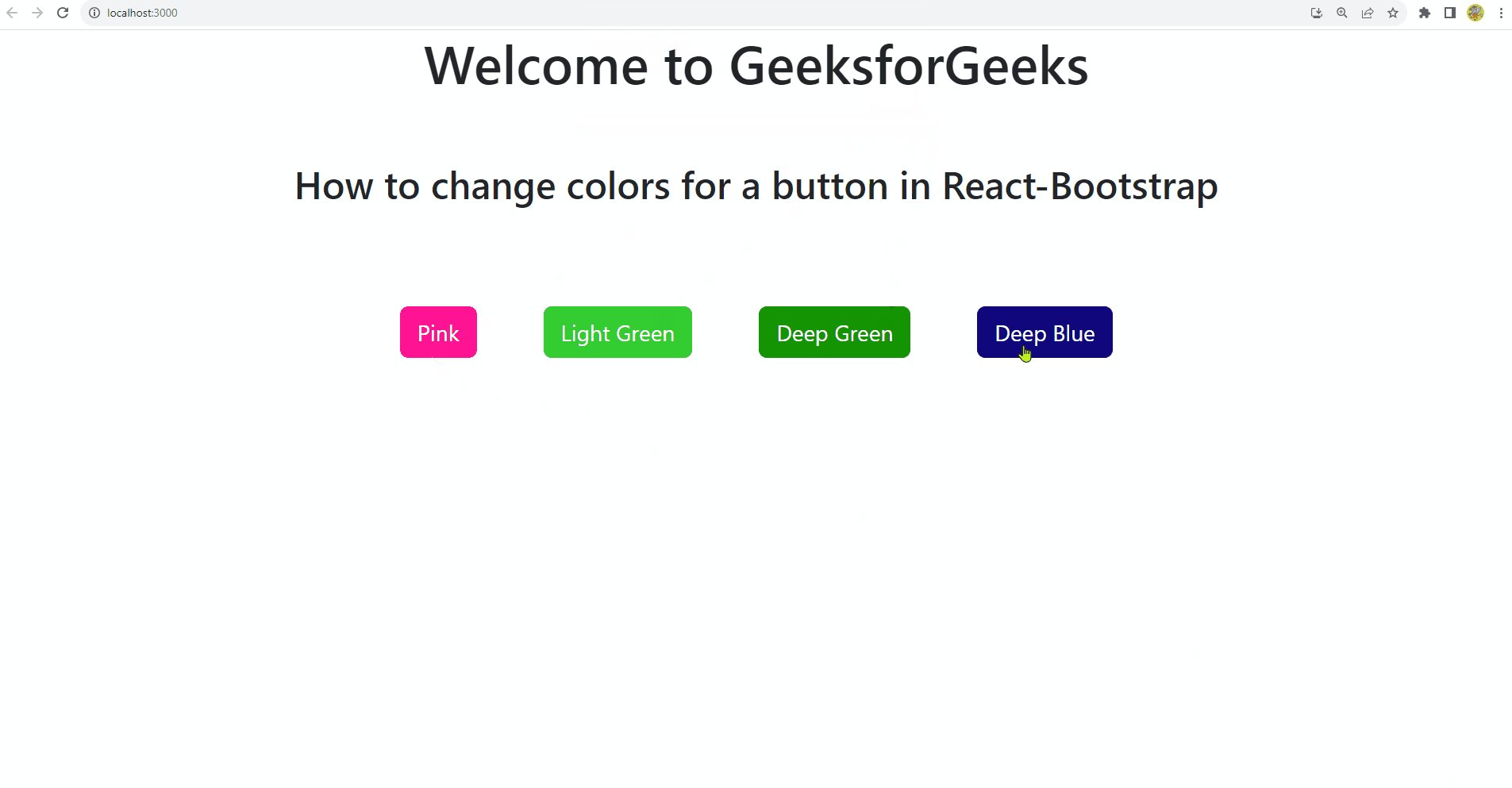
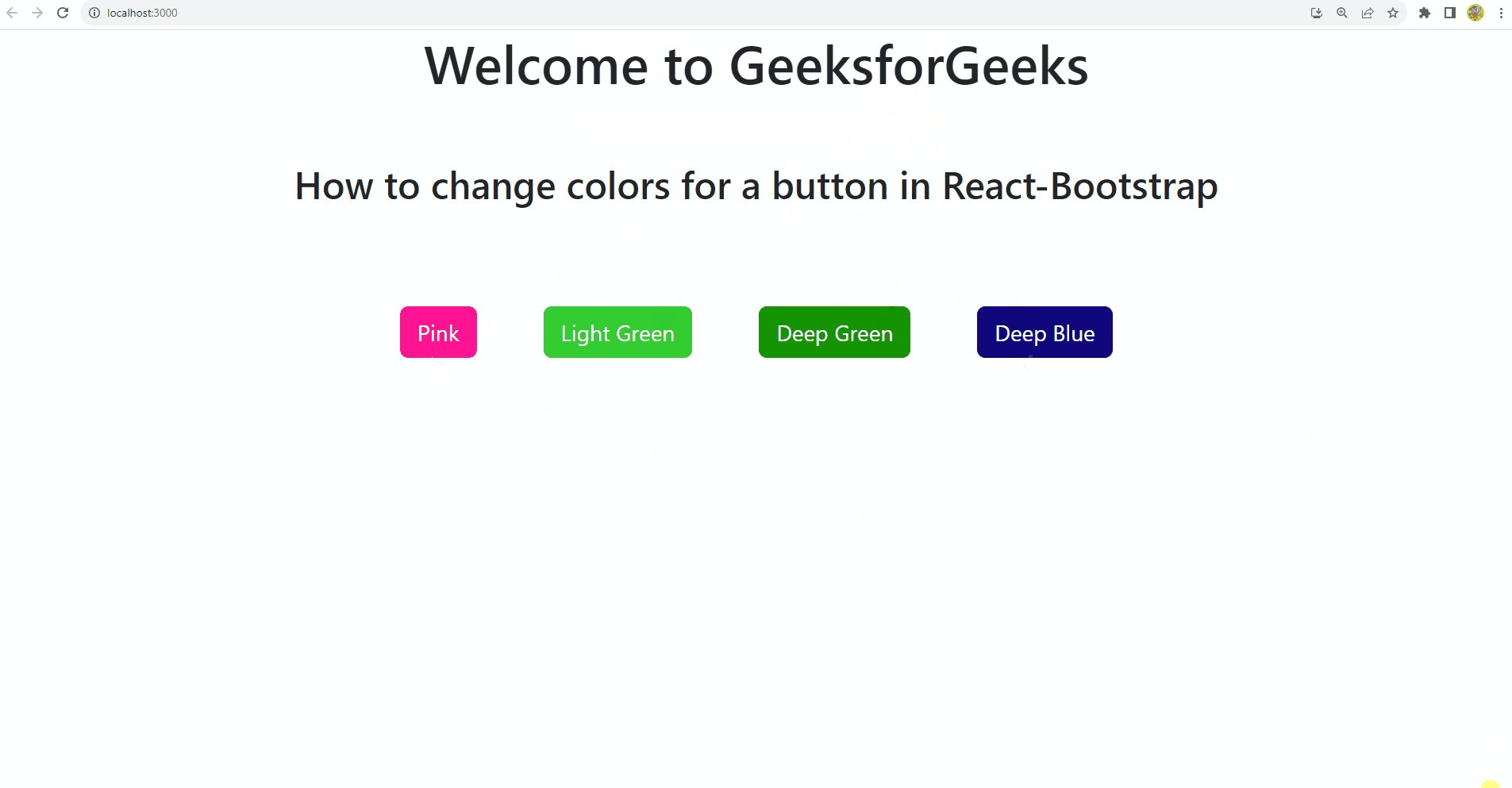
React bootstrap button new arrivals, How to customize the appearance of a button in React Bootstrap new arrivals
4.68
React bootstrap button new arrivals
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
How to Install Bootstrap in React App ItSolutionStuff new arrivals, Build Simple and Efficient Components With React Bootstrap Toptal new arrivals, react bootstrap button loader npm package Snyk new arrivals, React Bootstrap Table with Searching And Custom Pagination new arrivals, Build Simple and Efficient Components With React Bootstrap Toptal new arrivals, react bootstrap table next add button to cell forked Codesandbox new arrivals, Reactjs Bootstrap 5 Toasts Push Notifications Working Demo new arrivals, React Basics How to Add Bootstrap to React Applications new arrivals, How to use Bootstrap 5 in React.js an original tutorial with new arrivals, How to toggle Bootstrap navbar collapse button in React without new arrivals, GitHub EmilyChristy react bootstrap button example new arrivals, Select Component for React Bootstrap 5 new arrivals, React Bootstrap Tutorial new arrivals, ButtonToolbar can t center buttons Issue 1928 react bootstrap new arrivals, javascript Resizing the Button of ReactBootstrap in ReactJS new arrivals, React UI Libraries 2021 webkid blog new arrivals, How to Change Colors for a Button in React Bootstrap GeeksforGeeks new arrivals, How To Use React Bootstrap Buttons in Gatsby both internal new arrivals, reactjs Create clickable buttons on react bootstrap table on new arrivals, React Buttons with Bootstrap examples tutorial new arrivals, react bootstrap button Codesandbox new arrivals, How to customize the appearance of a button in React Bootstrap new arrivals, react bootstrap button examples CodeSandbox new arrivals, Buttons React Bootstrap new arrivals, React Bootstrap Buttons javatpoint new arrivals, html React bootstrap Button customization with a button name and new arrivals, How to customize the appearance of a button in React Bootstrap new arrivals, javascript ListGroupItem and Button from react bootstrap in the new arrivals, Ultimate Guide to React Bootstrap Get Started Today Medium new arrivals, React Bootstrap ButtonGroup Component GeeksforGeeks new arrivals, React ButtonLoader with Bootstrap flavor new arrivals, React Bootstrap Buttons javatpoint new arrivals, React Bootstrap Buttons javatpoint new arrivals, Bootstrap Buttons examples tutorial new arrivals, React Bootstrap Button Component GeeksforGeeks new arrivals, Product Info: React bootstrap button new arrivals.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7481343